Thuật ngữ Google Pagespeed Insights chắc hẳn còn xa lạ với nhiều người. Thế nhưng, Pagespeed Insights lại là một trong những yếu tố quan trọng giúp SEO đạt thứ hạng cao. Vì lẽ đó, google thường đưa ra đề xuất tới các nhà quản trị nên tối ưu tốc độ tải trang web. Công cụ google Pagespeed Insights là một đơn cử cho ví dụ đó. Vậy bạn đã biết Google Pagespeed Insights là gì hay chưa?
1. Google Pagespeed Insights là gì? Vì sao nó lại quan trọng?
Google Pagespeed Insights – gọi tắt là PSI, đây là công cụ được tạo ra bởi Google nhằm giúp nhà quả trị web tối ưu hiệu suất trang. Thời lượng load của website và độ gần gũi với người dùng, được xem là hai yếu tố mà PSI quan tâm. Bên trong công cụ là những phương pháp về hiệu năng website, đồng thời cung cấp báo cáo tự động qui trình điều chỉnh của web.
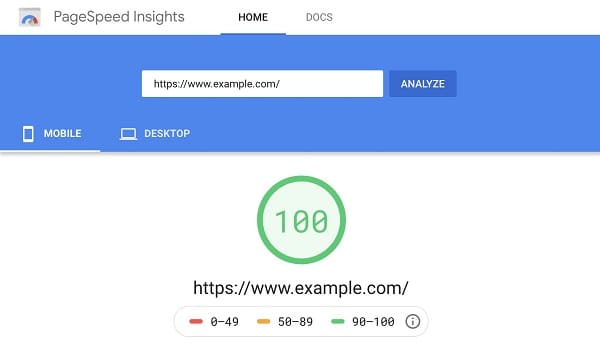
Dựa vào bản báo cáo PSI sẽ thể hiện trên đó những số liệu cần thiết, từ đó có những đề xuất điều chỉnh lại website cho phù hợp. Lighthouse là đơn vị vận hành PSI từ cuối năm 2018.
Phòng Lab từ Lighthouse là nơi cung cấp số liệu trong báo cáo của PSI. Có hai loại thông tin Google Pagespeed Insights sẽ hiển thị đó là:
- Lab Data: Dữ liệu từ phòng thí nghiệm/ nghiên cứu
- Field Data: Dữ liệu trên thực tế.
Trong đó, dữ liệu từ phòng nghiên cứu sẽ được thu nhận trong điều kiện kiểm soát. Gồm các thiết bị và mạng chuẩn bị sẵn trước đó. Vì internet được kiểm soát hoàn toàn. Nên nếu có vấn đề xảy ra thì mặc định là do hiệu suất của trang web mà ra. Cũng vì thế mà cách gairi quyết vấn đề được tìm ra dễ dàng hơn.
Còn dữ liệu thực tế thu thập từ lượt tải của người dùng sẽ cung cấp thông tin xác thực hơn. Vì đó là vấn đề đang diễn ra thật sự với người dùng, chứ không cần dựa vào tình huống giả định. Cách giải quyết đưa ra cũng sẽ thiết thực hiệu quả hơn.
2. 5 cách tăng tốc Pagespeed Insights gấp 100 lần
Sau khi biết về nguyên lí hoạt động của Google Pagespeed Insights, tiếp theo là 5 hình thức tối ưu hóa tiêu biểu. Được cho là nâng điểm PSI lên cao nhất, thành con số 100 khi áp dụng. Các hình thức này áp dụng được cho nhiều loaju cấu hình website khác nhau.
2.1. Hạn chế dùng đến HTML với Google Pagespeed Insights
Với các website có tuổi đời cao, dường như việc tối ưu mã HTML không còn được chú trọng. Một số trang web không theo qui trình Google Pagespeed Insights nên cũng không thể tối ưu HTML. Mã HTML được tạo nên để kiểm soát thời gian đọc dữ liệu trên máy chủ. Mất bao lâu để trang hiện ra trên màn hình của người dùng, cũng thông qua mã HTML để biết.
Có một thực trạng là, mã lặp lại, tag không liên quan,… là các yếu tố làm chậm quá trình duyệt website và giảm tốc độ PSI. Nhưng để điều chỉnh, bạn không phải tốn công dò xét lại từ đầu cấu trúc mã. Và ngày càng xuất hiện nhiều công cụ hỗ trợ nén mã HTML. Vài công cụ có tính năng mô phỏng plugin kiểm soát thông tin.
2.2. Bộ nhớ đệm Cache được khuyên dùng
Lượng tài nguyên trang web có dùng cho việc đồng hóa từ trình duyệt, là điều cần chú trọng khi phân tích Google Pagespeed Insights. Hình ảnh, kiểu chữ, nội dung,… là các tài nguyên phổ biến. Bộ nhớ đệm Cache là công cụ giúp trình duyệt lưu trữ lượng tài nguyên đó.
Trình duyệt sẽ lưu trữ bằng cách tải trang một lần. Khi người dùng thay đổi thông tin, trình duyệt đã lưu sẵn trang mà không cần tải lại. Trong công cụ Cache chứa các thay đổi cũng như dữ liệu còn lại. Vì thế bộ nhớ đệm này cần thường xuyên tối ưu háo web để vận hành tốt hơn. W3 Total Cache, WP Super Cache,… là một số plugin miễn phí từ ngoài hỗ trợ thiết lập Cache.
2.3. Nén bớt dữ liệu để tăng tốc độ Google Pagespeed Insights
Hình ảnh là một trong các yếu tố thiết yếu của quá trình tải trang, nhưng cũng là nguyên nhân làm chậm tốc độ load web. Lúc này đề xuất nén hình được Google Pagespeed Insights đưa ra trong báo cáo. Bạn có thể nén hình trên các ứng dụng miễn phí, ví dụ như TinyPNG. Tệp CSS, HTML và Javascript,… là các phần tử tiếp theo cần nén. Để tốc độ tải website được cải thiện.
2.4. Công cụ tăng tốc AMP cho thiết bị di động

Accelerated Mobile Pages – tên đầy đủ của AMP, được Google Pagespeed Insights đề xuất để tăng tốc độ load website, đặc biệt trên điện thoại di động. Có công cụ này, trải nghiệm “lướt” web của người dùng trên thiết bị di động sẽ được cải thiện đáng kể.
2.5. Thu nhỏ kích cỡ của trang
Website càng chứ nhiều dữ liệu thì tốc độ tải càng chậm. Từ hình ảnh, video, hai yếu tố chiếm khối lượng nhiều nhất. Còn có tệp JavaScript và CSS, tất cả đều làm chậm quá trình loag trang không ít. Vì thế Google Pagespeed Insights tiếp tục đề xuất giảm dung lượng của các dữ liệu lại. Nén bớt kích thước thông tin, website có “chỗ thở”, điểm PSI sẽ tăng cao ngút trở lại.